1. 웹 사이트의 동작 과정
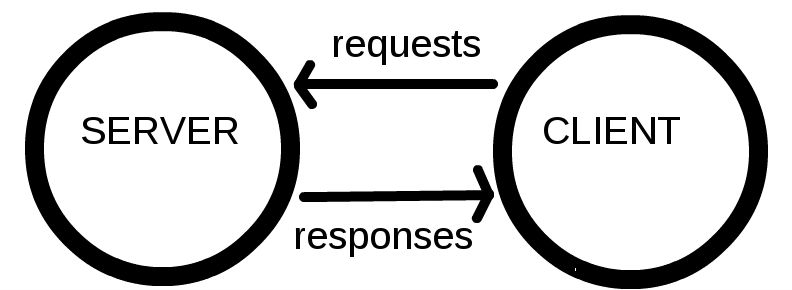
Server / Client
일반적으로 사용하는 pc, 태블릿, 스마트폰으로 크롬,IE등을 이용해 웹 사이트에 접근하는것을 클라이언트(Client) 영역이라고 한다.
사용자가 웹 브라우저(크롬,IE)에서 정보를 입력하거나 링크를 클릭하면, 웹사이트에 연결된 서버(Server) 컴퓨터로 부터 정보를 가져와 웹 브라우저에 보여준다.
서버는 텍스트,이미지,동영상, 웹요소, 사용자정보,상품정보 등 여러 정보를 응답하게 된다.
이처럼 웹사이트란 Client에서 요청(request)하는것을 Server에서 응답(response)하는 방식으로 동작하게 된다.

2. Front-end / Back-end
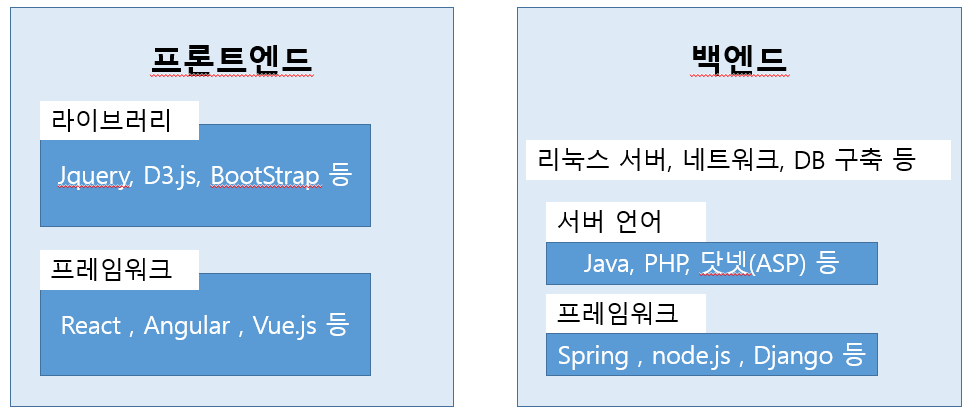
front-end란, 말 그대로 사용자 앞에 보이는 영역이다. 웹 브라우저에 보이는 텍스트,이미지 등의 디자인들, 사용자 동작에 반응하는 기능 등을 말한다. 프론트엔드 개발에는 HTML,CSS ,JavaScript를 사용한다.
back-end란, 사용자에게 보이지않는 영역이다. 웹사이트의 회원, 상품정보 등이나 게시판 글 등은 서버에서 데이터베이스(Database) 형태로 저장된다. 이러한 데이터베이스를 설계하고 데이터를 처리하는것이 백엔드 개발의 영역이다. 백엔드 개발에는 Java, 닷넷, PHP, 파이썬 등 다양한 프로그래밍 언어를 사용한다.
또한 , 이러한 개발과정을 편리하게 만들어주는 각종 도구를 라이브러리 또는 프레임워크라 칭한다.
라이브러리와 프레임워크의 차이?
라이브러리와 프레임워크는 혼동하기 쉬운개념인데 간단히 말해서,
개발자가 편리하게 개발할 수 있도록 도와주는 도구로서의 역할은 같지만
개발 과정에 있어 개발흐름의 주도권이 어디에 있냐에 달려있다.
라이브러리는 개발자가 자기가 필요한 기능을 사용하면 되기때문에 개발흐름의 주도권이 개발자에게 있다고 할 수 있다.
반면에, 프레임워크는 엔터프라이즈급 프로젝트를 개발하고 관리하기 위한 용도로 만들어졌기 때문에, 개발에 정해진 틀(frame)이 있고 프레임워크에서 정해진 컴포넌트끼리 연결하게끔 설계되어있다. 따라서 개발흐름의 주도권이 프레임워크에 있다고 할 수 있다. 즉, 프레임워크는 IOC*의 개념이 적용되어 있다.
* IOC(Inversion Of Control , 제어의 역전) : 객체의 생성부터 소멸까지 객체의 모든 생명주기를 개발자가 아닌 컨테이너가 담당

3. 웹 개발의 기본 HTML, CSS , JavaScript
웹 개발을 위해서는 웹 브라우저에 정보를 어떻게 표현하는지 알아야한다.
프론트엔드, 백엔드 구분없이 HTML, CSS , JavaScript에 대해 알고 있어야 한다.

| 특징 | 구성 | |
| HTML | 웹문서의 뼈대 | 제목,본문,이미지,표 등 |
| CSS | 웹문서를 꾸미는 역할 | 웹요소의 색상, 사이즈 등을 배치 |
| JavaScript | 사용자의 동작에 반응하는 기능을 담당. | 사용자가 클릭하거나 스크롤하는 등, 동작에 따라 동적인 효과를 주는 역할 |
'Web Front-end > html & css' 카테고리의 다른 글
| css 속성 - filter (0) | 2022.01.19 |
|---|---|
| a태그 연관 속성 target (0) | 2022.01.19 |
| 웹 개발 기본 #2 - HTML (0) | 2021.10.26 |