React Framework인 Next를 사용하여 로그인, 로그아웃 기능 구현 하는 방법

실제로 로그인/로그아웃을 처리해줄 서버가 없기때문에
더미데이터가 들어오면 state로 화면을 구현하는 방식입니다.
추가로 next와 ant Design이 사용되었습니다.
1. 프로젝트 구성

부가적인 작업파일들이 있는데 여기서 실제로 사용하는 파일은
components에 있는
AppLayout.js //메인 화면
LoginForm.js // 로그인할 화면
UserProfile.js // 로그아웃할 화면
세 파일을 사용합니다.
1-1. package.json
package.json은 아래와 같이 설정 되어있습니다.
콘솔에서 npm i 로 설치합니다.
중요한 dependency는
next, react, react-dom, prop-types 그리고 ant design을 사용했기때문에 antd 정도가 되겠습니다.
{
"name": "next-redux",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "next"
},
"author": "--",
"license": "ISC",
"dependencies": {
"@ant-design/icons": "^4.8.0",
"antd": "^5.0.3",
"next": "^12.3.4",
"prop-types": "^15.8.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"styled-components": "^5.3.6"
},
"devDependencies": {
"eslint": "^8.28.0",
"eslint-plugin-import": "^2.26.0",
"eslint-plugin-react": "^7.31.11",
"eslint-plugin-react-hooks": "^4.6.0"
}
}
1-2. AppLayout.js
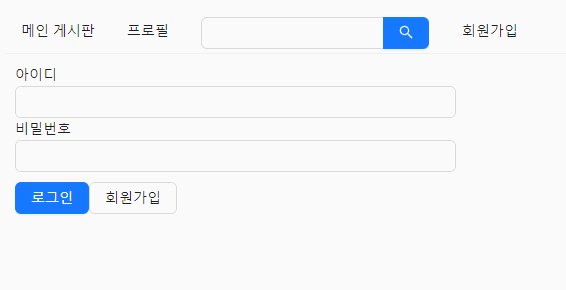
메인 화면이 되어줄 AppLayout.js 입니다.
import React, {useState} from 'react'
import PropTypes from 'prop-types';
import {Input, Row, Col} from 'antd'
import UserProfile from './UserProfile';
import LoginForm from './LoginForm';
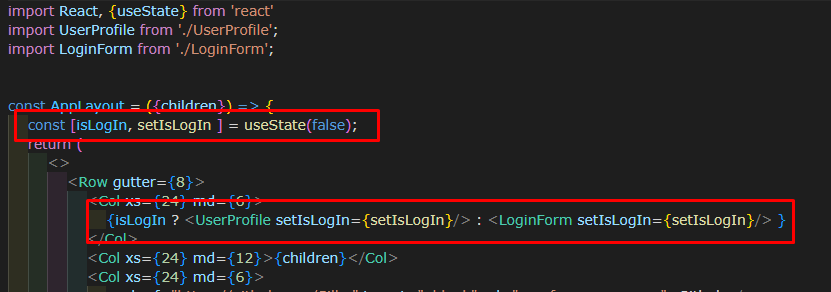
const AppLayout = ({children}) => {
const [isLogIn, setIsLogIn ] = useState(false);
return (
<>
<Row gutter={8}>
<Col xs={24} md={6}>
{isLogIn ? <UserProfile setIsLogIn={setIsLogIn}/> : <LoginForm setIsLogIn={setIsLogIn}/> }
</Col>
<Col xs={24} md={12}>{children}</Col>
<Col xs={24} md={6}>
<a href="/" target="_blank" rel="noreferrer noopener">home</a>
</Col>
</Row>
</>
)
}
AppLayout.propTypes = {
children : PropTypes.node.isRequired
// 화면에 그릴수 있는 모든게 node, React의 node임, node.js의 그 node가 아님.
};
export default AppLayout2. 로그인 / 로그아웃 기능 구현

isLogin을 useState로 만들고 초기값은 false로 줍니다.
삼항연산자는 조건 ? true : false 로 작동합니다.
isLogin이
true면 UserProfile 컴포넌트를 보여주고
false라면 LoginForm 컴포넌트를 보여줄것입니다.
추가적으로 UserProfile, LoginForm 각각의 컴포넌트에
다음과 같이 setIsLogin 이라는 이름의 Props를 전달해 줍니다.
LoginForm.js
import React, { useState, useCallback } from 'react'
import { Button, Form, Input } from 'antd'
import Link from 'next/link'
import styled from 'styled-components'
import PropTypes from 'prop-types'
const LoginFormStyle = styled(Form)`
padding : 10px;
`
const LoginForm = ({setIsLogIn}) => {
const [id, setId] = useState('')
const [pw, setPw] = useState('')
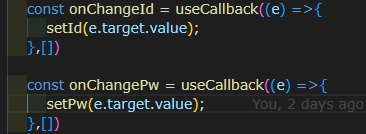
const onChangeId = useCallback((e) =>{
setId(e.target.value);
},[])
const onChangePw = useCallback((e) =>{
setPw(e.target.value);
},[])
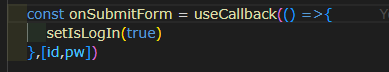
const onSubmitForm = useCallback(() =>{
// andt에는 e.preventDefault가 기본적용되있음
console.log(id,pw);
setIsLogIn(true)
},[id,pw])
return (
<LoginFormStyle onFinish={onSubmitForm}>
<div>
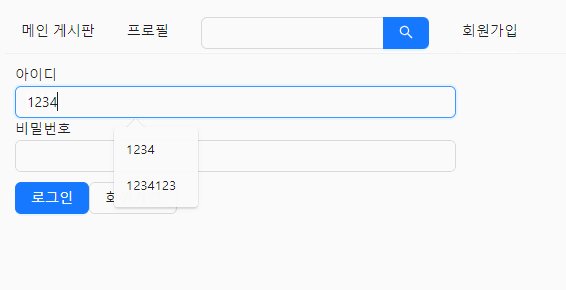
<label htmlFor='user-id'>아이디</label>
<Input name='user-id'
value={id}
onChange={onChangeId}
required
></Input>
</div>
<div>
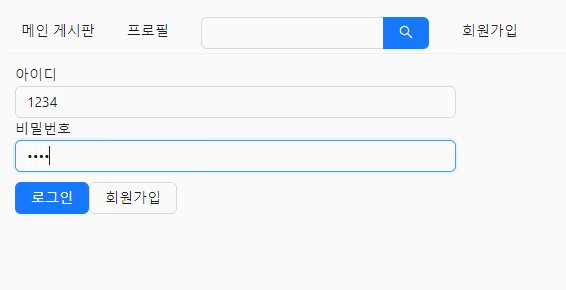
<label htmlFor='user-pw' >비밀번호</label>
<Input
name='user-pw'
type='password'
value={pw}
onChange={onChangePw}
required
></Input>
</div>
<Button type='primary' htmlType='submit' loading={false}>
로그인
</Button>
<Link href="signup">
<a><Button>회원가입</Button></a>
</Link>
</LoginFormStyle>
)
}
LoginForm.PropTypes = {
setIsLogIn : PropTypes.func.isRequired,
}
export default LoginForm

LoginForm에서는 아까전에 AppLayout.js에서 Props로 전달한 setIsLogin을 전달 받습니다.

onChangeId, onChangePw는 input박스에서 입력한 value를 바인딩해주는 역할입니다.

setIsLogIn이 true가 되면
AppLayout.js에서 설정해준것 처럼 UserProfile 컴포넌트를 화면에 보여주게 됩니다.
추가로 antd를 사용했기 때문에 일반 리액트랑 중요한 차이점이 있는데,
submit 동작이 발생하는것이기 때문에 원래 e.preventDefault를 해줘야합니다.
onFinish는 원래 onSubmit입니다.
// 일반 리액트 (antd 사용안할때)
const onSubmitForm = useCallback((e) =>{
e.preventDefault
setIsLogIn(true)
},[id,pw])// 일반 리액트 (antd 사용안할때)
<LoginFormStyle onSubmit={onSubmitForm}>
UserProfile.js
import React, {useCallback }from 'react'
import { Card ,Button ,Avatar} from 'antd'
const UserProfile = ({setIsLogIn}) => {
const onLogOut = useCallback(() =>{
setIsLogIn(false)
},[])
return (
<Card
actions={[
<div key="goodMark">좋아요<br/>0</div>,
<div key="following">팔로잉<br/>0</div>,
<div key="follower">팔로워<br/>0</div>,
]}
>
<Card.Meta
avatar={<Avatar>H</Avatar>}
title="myHome"
/>
<Button onClick={onLogOut}>로그아웃</Button>
</Card>
)
}
export default UserProfile

setIsLogIn이 false이므로 다시 LoginForm 컴포넌트를 보여주게 됩니다.
맺으며
작업중인걸로 로그인, 로그아웃 기능구현만 짱 쉽게 정리할랬더니 antd랑 next쓰는 바람에 오히려 복잡하게 보이네요..
'Web Front-end > react' 카테고리의 다른 글
| Zustand로 전역상태관리 해보기#1 (0) | 2023.03.11 |
|---|---|
| 서버 사이드 렌더링이란? (SSR / Server Side Rendering) (0) | 2023.01.10 |
| 리액트에서 자주 쓰이는 자바스크립트 문법 3가지 (0) | 2022.11.11 |
| 리액트 메모 모음 (0) | 2022.11.04 |

